Когда редактор многозначительно просит дизайнера сделать инфографику, эта история, как правило, заканчивается мучительным поиском клипартов и в итоге какой-нибудь мудрёной картинкой с циферками. А вернее, информацией, которая не представляет для читателя никакой ценности. Давайте-ка попробуем эту болезнь вылечить. Причём без скальпеля. Обычной терапией.
Точность, простота и понятность
Для начала вспомним ключевые критерии инфографики. И это ни в коем случае не красивость и эффектность. Принёс вам дизайнер инфографику, посмотрите на неё беглым взглядом. Если сразу поняли суть информации, выраженной графиком, значит дизайнер справился. Потому что главное в инфографике – это точность, простота и понятность. Если же вам приходится вглядываться и распутывать смысл инфографики, то время, потраченное на её подготовку, можно просто вычеркнуть. Порой полезно вычеркнуть и из оклада. Ведь если вы вынуждены решать «ребус» дизайнера, потому что это ваша работа, то читатель ни вам, ни дизайнеру ничего не должен. Он просто пролистнёт страницу, не оценив ваших потуг.
Не помню, чьи слова, но цитату приведу, хоть и не буквально: «Перед вами настоящая инфографика, если вы убрали из графика цифры и слова, а информация всё равно понятна». Разумеется, это не догма. Но близко к ней. Эта формула очень чётко работает, когда дизайнеры выдают картинки с цифрами и подтекстовками за инфографику.
И если вы до сих пор часто не практиковали инфографику в своём издании, не стоит сразу стараться делать «шедевры». Начните с элементарных графиков, которые делаются прямо в самой программе вёрстки за две-три минуты. Пусть дизайнеры «войдут во вкус». А главное, эти простейшие графики незаменимы во многих ваших публикациях. Если вы, конечно, их читаете прежде, чем отдать на вёрстку. Практически все материалы, где приводятся сравнение показателей или динамика данных, напрашиваются, как кондуктор в автобусе, чтобы эти цифры убрали из текста и дали их графиком. Читатель не киборг, он не способен сразу усвоить и запомнить несколько чисел. А если их ему ещё надо в голове сравнить, считайте, что вы склоняете его к самоистязанию.
Кто сколько вспахал, убрал или надоил – сразу «зажигайте сигнальный фонарь» дизайнеру. А ведь это только верхушка айсберга. Публикации про бюджеты и отчёты глав об экономическом развитии – самый яркий маркер для обязательной подготовки инфографики.
Об инфографичных меньшинствах
Конечно, безумно хочется увидеть у себя в издании точную, простую, понятную и креативную инфографику. Мы же листаем время от времени большие и толстые газеты, где время от времени можно обнаружить действительно большие качественные инфографичные работы. Но вы же понимаете, что такую инфографику не сделать за два часа до сдачи номера в типографию. Да и двух дней не хватит. Как правило, большие работы – это запланированные как минимум за месяц проекты. Их мы разбирать не будем. Хотя бы потому, что большинство таких работ – это результат энтузиазма и здоровых амбиций и тщеславия самих дизайнеров. Зато есть простые приёмы, которые позволяют добавить нашей инфографике эффектность.
Во-первых, это обычная фотография. Она спасает практически во всех случаях, когда мы хотим объяснить устройство того или иного объекта. Сфотографировали и стрелками на ней показали, что и где. Всего час работы – и у вас не только эффектная, но и эффективная инфографика.
Во-вторых, можно включить в себе начинающего художника, которому ничего не стоит нарисовать руками элементарные вещи, не «потроша» клипарты. Никто ж не требует техники Ван Гога. А в итоге наверняка получится добрый «ламповый» хендмейд.
В-третьих, можно просто придумать неожиданный «поворот» для подачи инфографики.
Словами объяснять эти приёмы всё равно что учить вождению автомобиля по книжке. Поэтому проще и понятней рассмотреть примеры.
Когда редактор многозначительно просит дизайнера сделать инфографику, эта история, как правило, заканчивается мучительным поиском клипартов и в итоге какой-нибудь мудрёной картинкой с циферками. А вернее, информацией, которая не представляет для читателя никакой ценности. Давайте-ка попробуем эту болезнь вылечить. Причём без скальпеля. Обычной терапией.
Точность, простота и понятность
Для начала вспомним ключевые критерии инфографики. И это ни в коем случае не красивость и эффектность. Принёс вам дизайнер инфографику, посмотрите на неё беглым взглядом. Если сразу поняли суть информации, выраженной графиком, значит дизайнер справился. Потому что главное в инфографике – это точность, простота и понятность. Если же вам приходится вглядываться и распутывать смысл инфографики, то время, потраченное на её подготовку, можно просто вычеркнуть. Порой полезно вычеркнуть и из оклада. Ведь если вы вынуждены решать «ребус» дизайнера, потому что это ваша работа, то читатель ни вам, ни дизайнеру ничего не должен. Он просто пролистнёт страницу, не оценив ваших потуг.
Не помню, чьи слова, но цитату приведу, хоть и не буквально: «Перед вами настоящая инфографика, если вы убрали из графика цифры и слова, а информация всё равно понятна». Разумеется, это не догма. Но близко к ней. Эта формула очень чётко работает, когда дизайнеры выдают картинки с цифрами и подтекстовками за инфографику.
И если вы до сих пор часто не практиковали инфографику в своём издании, не стоит сразу стараться делать «шедевры». Начните с элементарных графиков, которые делаются прямо в самой программе вёрстки за две-три минуты. Пусть дизайнеры «войдут во вкус». А главное, эти простейшие графики незаменимы во многих ваших публикациях. Если вы, конечно, их читаете прежде, чем отдать на вёрстку. Практически все материалы, где приводятся сравнение показателей или динамика данных, напрашиваются, как кондуктор в автобусе, чтобы эти цифры убрали из текста и дали их графиком. Читатель не киборг, он не способен сразу усвоить и запомнить несколько чисел. А если их ему ещё надо в голове сравнить, считайте, что вы склоняете его к самоистязанию.
Кто сколько вспахал, убрал или надоил – сразу «зажигайте сигнальный фонарь» дизайнеру. А ведь это только верхушка айсберга. Публикации про бюджеты и отчёты глав об экономическом развитии – самый яркий маркер для обязательной подготовки инфографики.
Об инфографичных меньшинствах
Конечно, безумно хочется увидеть у себя в издании точную, простую, понятную и креативную инфографику. Мы же листаем время от времени большие и толстые газеты, где время от времени можно обнаружить действительно большие качественные инфографичные работы. Но вы же понимаете, что такую инфографику не сделать за два часа до сдачи номера в типографию. Да и двух дней не хватит. Как правило, большие работы – это запланированные как минимум за месяц проекты. Их мы разбирать не будем. Хотя бы потому, что большинство таких работ – это результат энтузиазма и здоровых амбиций и тщеславия самих дизайнеров. Зато есть простые приёмы, которые позволяют добавить нашей инфографике эффектность.
Во-первых, это обычная фотография. Она спасает практически во всех случаях, когда мы хотим объяснить устройство того или иного объекта. Сфотографировали и стрелками на ней показали, что и где. Всего час работы – и у вас не только эффектная, но и эффективная инфографика.
Во-вторых, можно включить в себе начинающего художника, которому ничего не стоит нарисовать руками элементарные вещи, не «потроша» клипарты. Никто ж не требует техники Ван Гога. А в итоге наверняка получится добрый «ламповый» хендмейд.
В-третьих, можно просто придумать неожиданный «поворот» для подачи инфографики.
Словами объяснять эти приёмы всё равно что учить вождению автомобиля по книжке. Поэтому проще и понятней рассмотреть примеры.
Главное – горячее сердце и холодная голова
Да, да… главное, увлекшись креативом, ни в коем случае не забывайте про точность, простоту и понятность. Собственно, только из-за этого предложения и пришлось написать эту последнюю главку. Надеюсь, не зря.
,
,
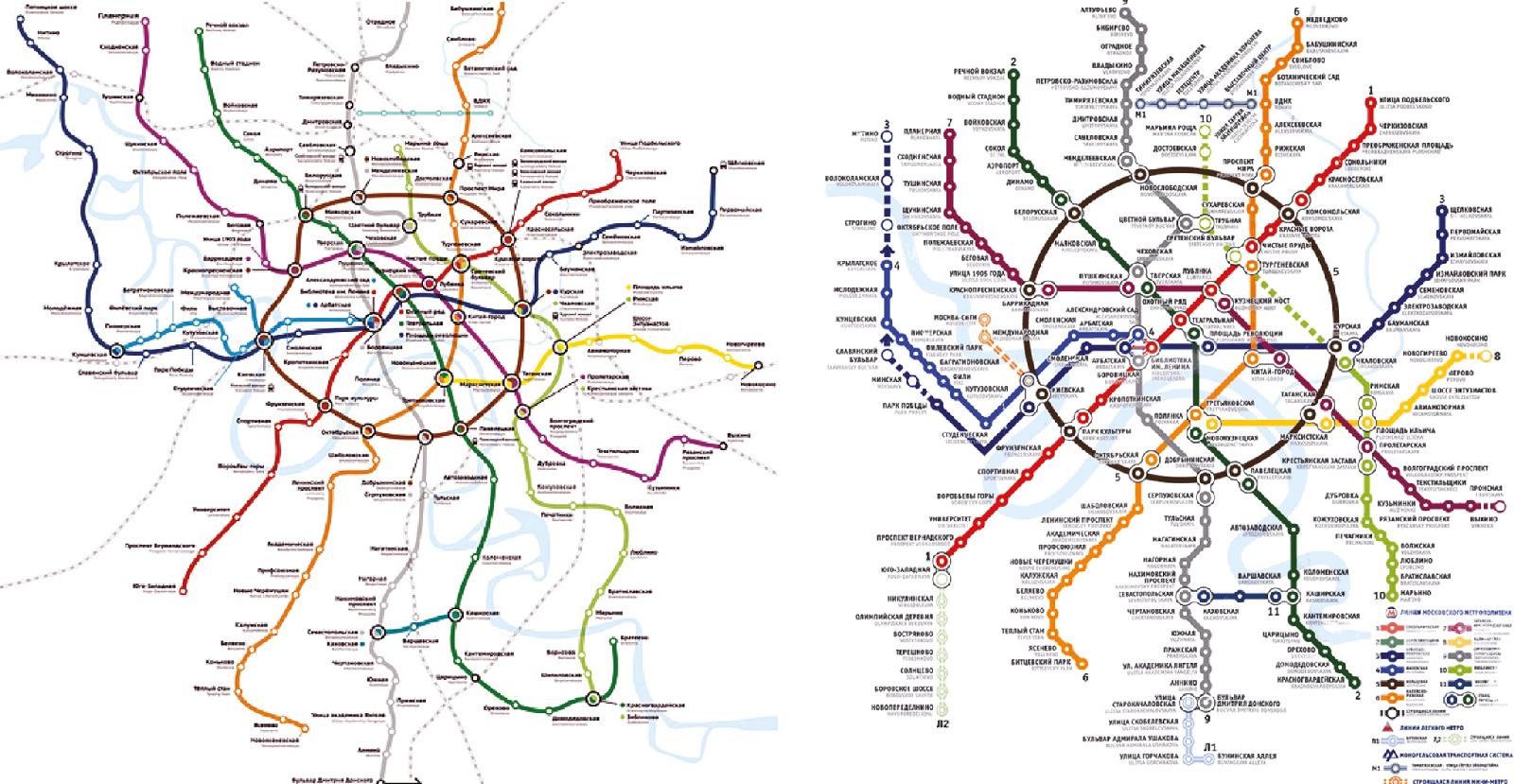
Перед вами две инфографики – две схемы московского метро. Обе точные. Один нюанс: та, что слева, – точная ещё и топографически, а справа – упрощенная. Ну, и какой схемой удобнее пользоваться?
,
,
Вот такие утилитарные графики с надоями, вспашками, уборками и etc., сделанные за две минуты прямо в программе вёрстки вместо привычных таблиц, дадут возможность вашему читателю увидеть надоевшие ему показатели другими глазами
,
,
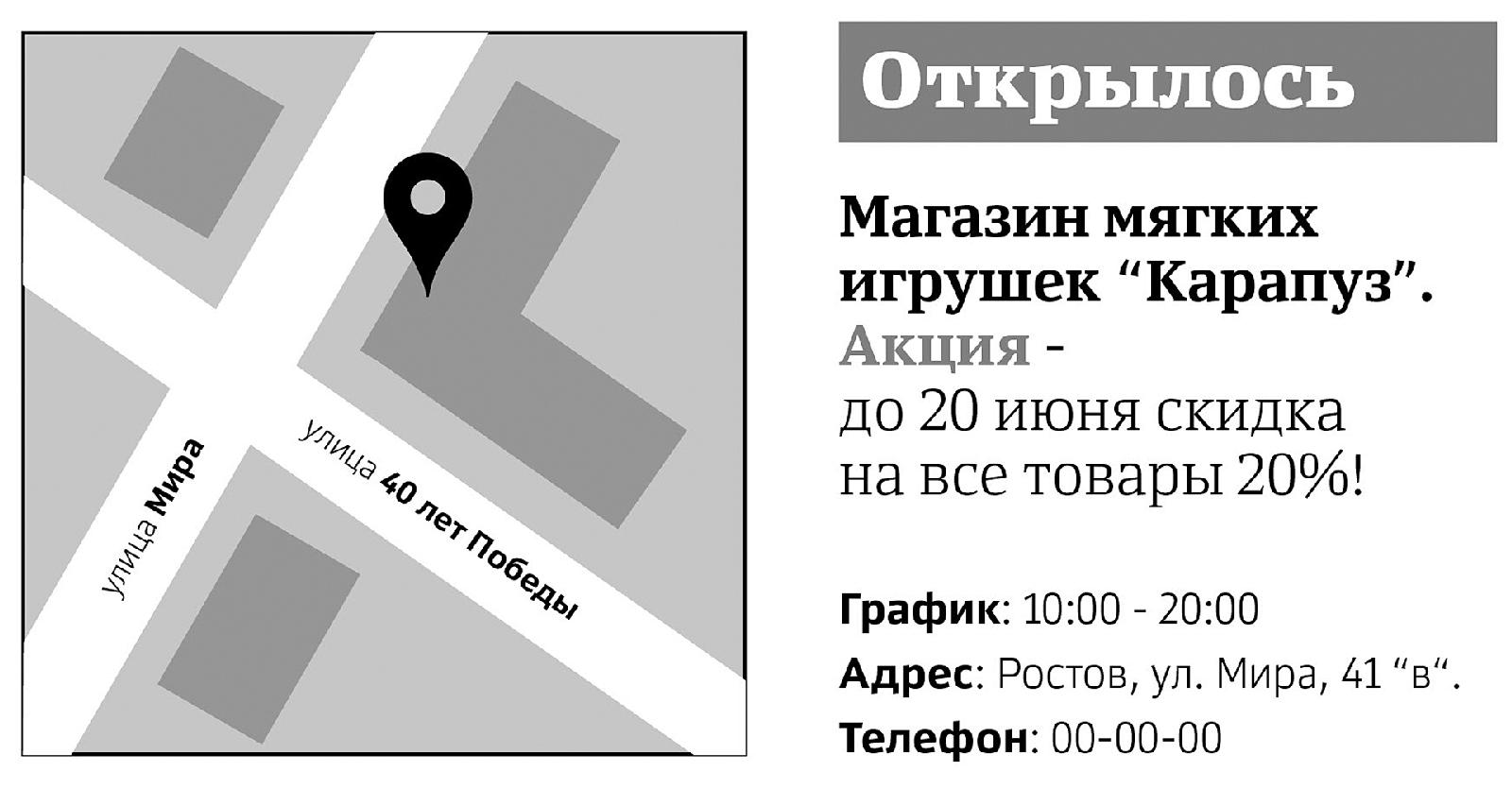
Очень просто и эффективно использовать карты, когда речь в новости идёт о каком-то конкретном месте. Объяснить местоположение обычной картой намного проще и эффективнее, чем словами
,
,
Примитивная утилитарная карта – это ещё и деньги. Вот такой рубрикой сеть газет «Мой район» привлекала малобюджетных рекламодателей. И в отличие от обычной рекламы, эта рубрика предоставляла реальный полезный сервис читателю. Всем интересно, что нового открылось рядом с домом. А ведь можно продавать туда не только открытия новых магазинов, но и объявление каких-либо акций и распродаж
,
,
Посмотрите, как должен выглядеть отчёт губернатора (главы, мэра и т. д.). И сравните со своей «простынёй». Эти графики делаются за считанные минуты. Имейте это в виду, если ваши дизайнеры начнут закатывать глаза и махать на вас руками
,
,
А это образец, который я обнаружил в областной вкладке для районных газет в Ростовской области. Почти в каждом выпуске обязательно инфографика. На самом деле – картинка с цифрами. Типичный пример: слева – опубликованная «инфографика», сделанная на глаз (если верить этому графику, то 262 – это половина от 33 тысяч), справа – как можно было бы за две минуты сделать точный график
,
,
Вот так с помощью обычной фотографии можно объяснять устройство привычных предметов. Это работа московской газеты «Мой район»
,
,
А вот ещё одна публикация «Моего района». Снимок как основа инфографики, объясняющей устройство храма
,
,
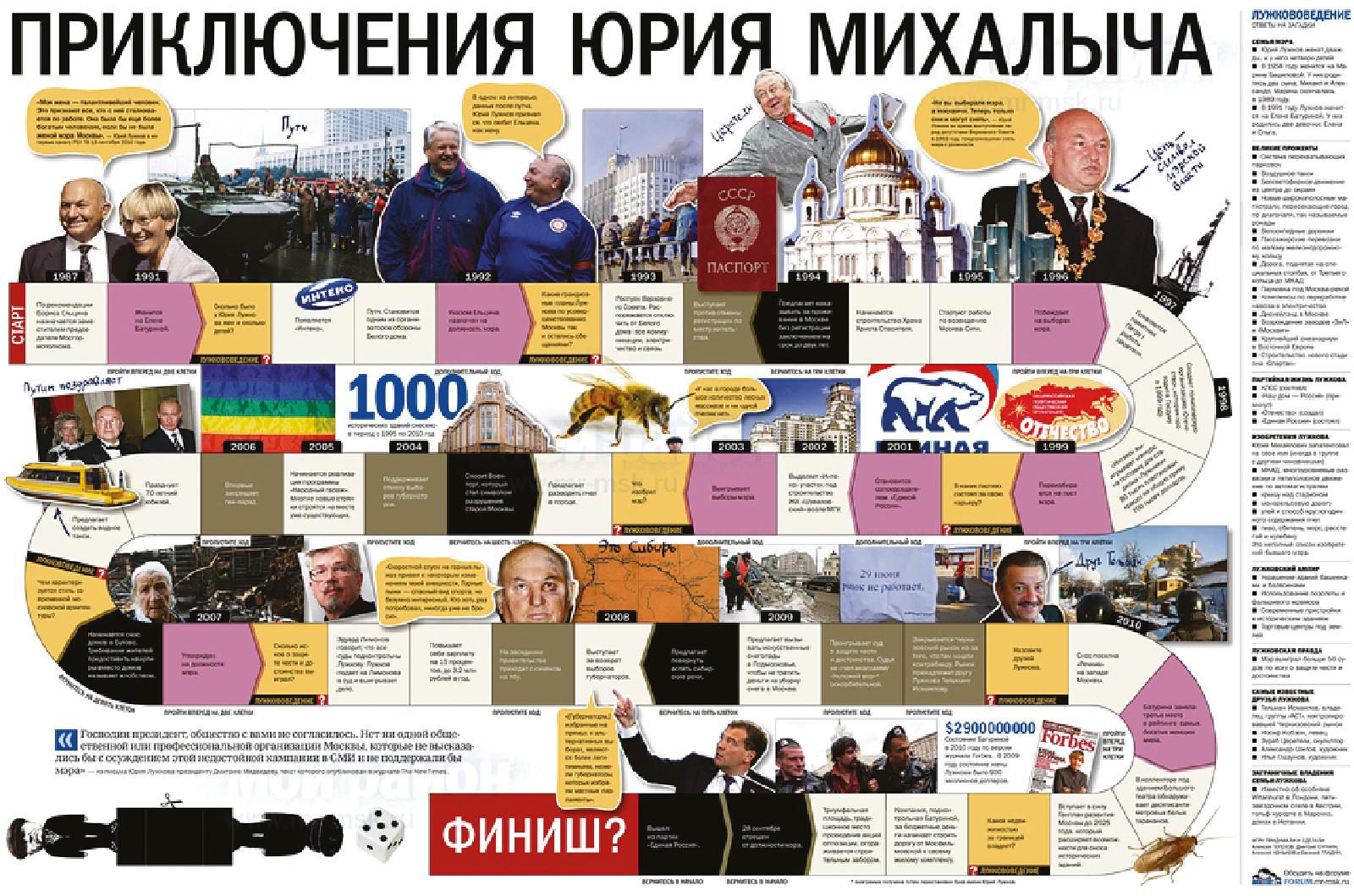
Ну, и напоследок хендмейд. И снова «Мой район». Инфографика карьеры московского мэра Юрия Лужкова (таймлайн), представленная в виде игры-бродилки
,