,
Многие ещё помнят чудные кофточки и джинсы 90‐х годов, что продавались на вещевых рынках — скажем, на памятных всей Москве «Луже» или «Черкизоне». Фантасмагорические лейблы, кнопочки, замочки, притороченные где надо и где не надо карманчики! Помню поддельный Rollex, оттягивающий запястье до земли. Из-за обилия цветных стеклянных камешков на корпусе время было не разобрать. Но самое главное — конечно же, великие и могущественные кроссовки «Абибос». Или «Адибас» — вариантов было много. Любовно стачанные безвестным китайским партизаном, они всякий раз приходят мне на ум, когда я наблюдаю попытки редизайна некоторых региональных газет.
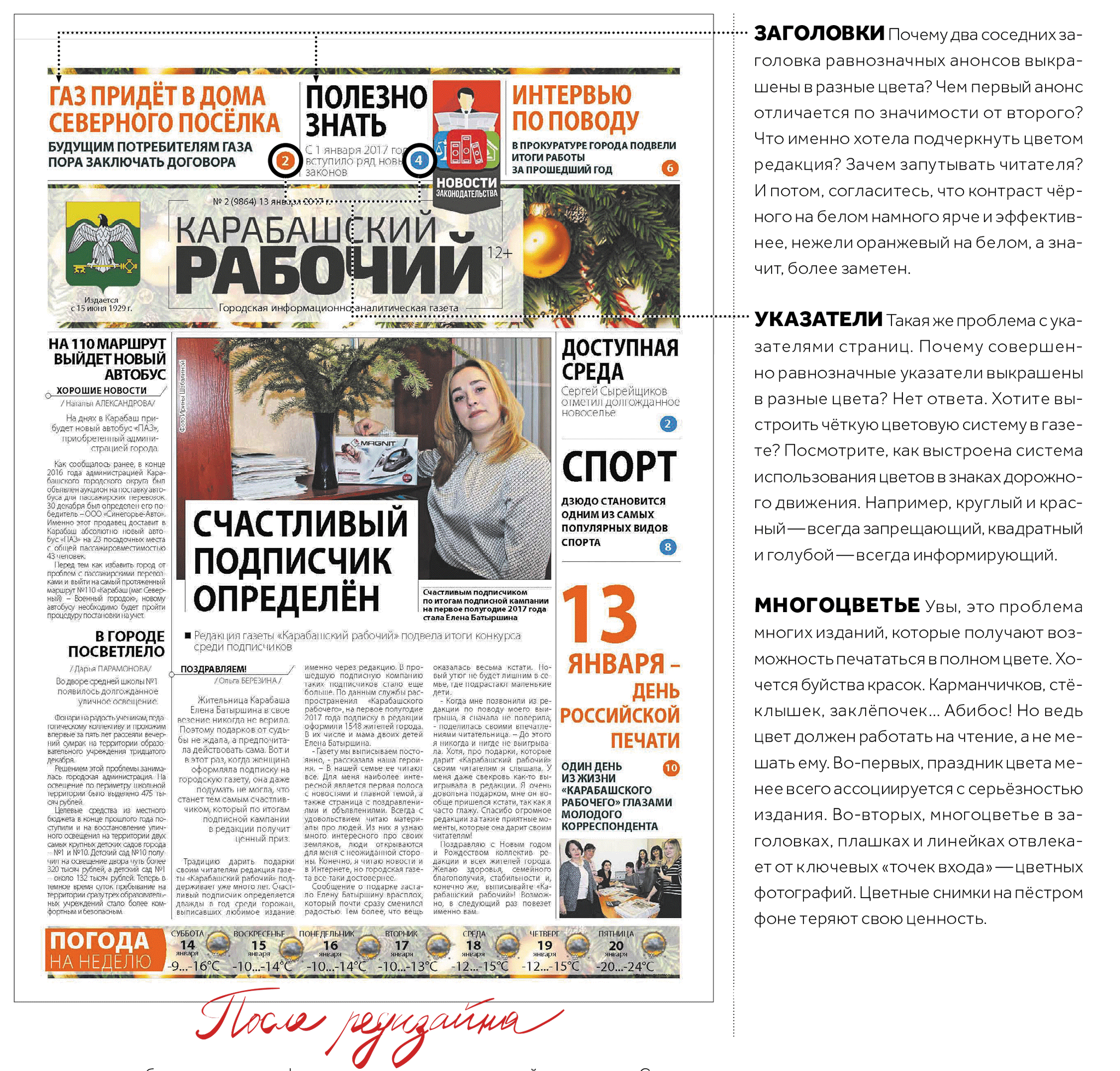
Возьмём, например, газету из Челябинской области «Карабашский рабочий», сменившую в этом году графическую модель издания. Газета выходит в городе Карабаше с 1914 года, тираж — 2000 экземпляров. Для 11‐тысячного населения — прилично: один экземпляр на каждого пятого жителя. И тираж ведь не «дутый», сертифицированный. Газета в малом городе — особый коленкор. Каждый текст — «на лезвии ножа», ведь по сути все друг друга знают. Чихнул в одном конце Карабаша — в другом уже обсуждают. Короче говоря, редакция газеты явно живая и ищущая. Недаром в числе первых прислали своё издание для обзора.
Впрочем, давайте по порядку. Перед нами далеко не самый характерный образец «Aбибоса». По большому счёту, с редизайном редакции удалось уйти от образа типичной районной газеты. На фоне общего газетного «нафталина» — это огромный жирный плюс. Однако и тут явно выступают симптомы «дизайнерской» работы, когда ключевым критерием изменений становятся характеристики «красиво», «эффектно», «оригинально». Но никак не «удобно».
БЫЛО — СТАЛО
Зачем мы делаем ремонт и перестановки дома? Уж точно не для того, чтобы развесить коврики с медведями и шторы с ламбрекенами. Освободить место, придать расстановке мебели функциональность. Удобство! Вот цель изменений. Что же удобно для читателя? Настроенная навигация на полосах, удобочитаемая шрифтовая пара, понятные и простые алгоритмы построения материалов и полос. Отчасти редакция постаралась этого добиться. Но наибольшее внимание всё‐таки уделила украшательству. Публикации как «липли» друг к другу, так и продолжают тесниться, словно столы на кухне коммунальной квартиры. Система текстово-заголовочных стилей как была малоконтрастной из‐за использования практически одного шрифта, так ею и осталась — сменилась лишь гарнитура. Зато появились фигурные линеечки, правые выключки в заголовках и даже лидах и, конечно, ярмарочное многоцветье.
,
,
РАБОТА ЦВЕТА
При полноцветной печати цвет уместен в обозначении «точек входа». Задача — найти для издания цветовую пару. Один цвет использовать в навигационных «точках входа» (указатели, графически отвечающие в газете на вопросы «что?», «где?» и «куда?»), второй — в содержательных, уточняющих информацию (микрозаголовки, рубрики, текстографика и т.д.). «Карабашский рабочий» гамму выстроил, но, к сожалению, пока не возвёл её в систему.
,
,
МОДУЛЬНАЯ СЕТКА
В чём точно не откажешь — так это в стараниях редакции чётко придерживаться модульной сетки. В качестве сетки — пятиколонник. Сетка практически невариативна при построении полос и разворотов, это заставляет материалы тесниться. До редизайна, кстати, редакция также чётко работала в сетке. Просто вместо пятиколонника был четырёхколонник. Из‐за использования широких колонок полосы смотрелись грузно. Теперь они стали несколько стройнее, что очень важно для «неуклюжего» третьего формата. Более эффективным решением было бы применение «плавающей» сетки или разработка собственной аутентичной сетки с системными «воздушными коридорами».
,
,
ПРАВАЯ ВЫКЛЮЧКА
С детства нас учат читать слева направо и сверху вниз. Эти алгоритмы чтения становятся для нас буквально физиологической привычкой. Так зачем же без веских причин нарушать сложившиеся привычки чтения? Правую выключку с достоинством оценили бы разве что в арабских странах, где читают справа налево.
РЕГИСТР
Кого, интересно, из редакции «Карабашского рабочего» учили читать в прописном регистре? Прописным в памяти сидит разве что алфавит. А читаем мы все в строчном регистре с большой буквы в начале предложения, что тоже по сути, стало физиологической привычкой.
,
,
ИЕРАРХИЯ
Соблюдение иерархии публикаций (многоплановость материалов) — один из ключевых способов выстроить удобную зрительную навигацию на полосе или развороте. Чем чётче иерархия, тем проще читателю ориентироваться в материалах — понимать, откуда и куда читать. На этом развороте, судя по величине заголовка и снимка, материал первого плана («гвоздь») — «Сказочный сад на улице Сугоняева». Но по объёму занимаемой площади он заметно проигрывает публикации второго плана «Президентский вид спорта набирает обороты». Мало того, заголовок материала первого плана зрительно не отличается по величине от заголовка материала второго плана. И почему заголовок ещё одного второстепенного материала, «Спицы добра», не такой же, как у «Президентского вида…»? Ведь зрительно они равнозначны. Вот колонка материалов третьего плана чётко сгруппирована, и размер заголовков разительно отличается от остальных.
,
,
КАК ПОСТРОИТЬ?
Просто решите: что главное, а что второстепенное. Возможно, есть смысл отказаться от одной иллюстрации, чтобы ярче (крупнее) подать снимок первого плана. И ещё один нюанс. Если вы используете по бокам одинаковые колонки (в данном случае два одинаковых двухколонника), то получается симметричная композиция. Симметрия — это статичность. Полоса (разворот) «встаёт». Динамику, живость композиции может дать асимметрия.
Если вы хотите увидеть обзор своего издания в этой рубрике, напишите автору по адресу press@design-smi.ru.
,
• Учитывайте особенности вашей аудитории (возраст, привычки чтения).
• Учитывайте особенности распространения (для выстраивания композиций обложки).
• Постройте системы композиционных и текстовозаголовочных стилей, обеспечивая максимальный комфорт чтения.
• Выстройте чёткую зрительную навигацию на полосах.
• Найдите удобочитаемую контрастную шрифтовую пару.
• Найдите органичную цветовую пару и выстройте систему навигационных и содержательных точек входа.
• Разработайте вариативную модульную сетку.
• Никогда без веских, понятных читателю причин не нарушайте принятые правила вашей графической модели.
,