Первое, что бросается в глаза при осмотре газет участников «Золотого фонда прессы», — это модульная сетка. Вернее её отсутствие либо игнорирование. Попробуем решить проблему построения газетных полос раз и навсегда. Мало того, узнаем большую тайну расчёта «плавающей» модульной сетки.
Модульная сетка — это ключевой элемент в формировании зрительных привычек читателей читать вашу газету. И не придирайтесь к тавтологии, она здесь уместна.
,
,
Если придумать композицию сетки для газеты, рассчитать её и никогда не нарушать заложенные основы, вы поможете своему читателю читать и тем самым точно увеличите срок жизни каждого номера на несколько минут. Этого может хватить, чтобы читатель по инерции «захватывал» ещё и те материалы, которые он, как правило, всегда пропускал.
БОИ БЕЗ ПРАВИЛ
Практически везде мы имеем дело с заложенными алгоритмами и правилами — в больших магазинах с едиными рядами, ценниками и униформой продавцов, даже в своих компьютерах, где единые окна и меню управления. Это даёт нам элементарные удобства пользования и увеличивает эффективность потребления и работы. Точно такой же эффект даёт в газете модульная сетка — приучает читателя к постоянным элементам подачи публикаций и полос. При методичном, а главное, непрекословном использовании сетки у читателя возникает синдром «собаки Павлова», он элементарно привыкает к вашим правилам и благодарит вас за предоставленный комфорт лишними прочитанными публикациями.
Помню, переставлял мебель на кухне. Мой рыжий кот, округлив глаза и выгнув спину, наблюдал за перестройкой. А когда всё утихло, как обычно, бросился в свой угол с едой и ударился головой об спинку дивана. А сын два дня цеплялся за ручки буфета. Да что там, я сам только через неделю перестал тянуть руки туда, где раньше стоял холодильник. А теперь представьте, как вы своему читателю из номера в номер, из полосы в полосу устраиваете вот такие «перестройки».
Ну и чтобы «закрыть» вопрос — в первую очередь при оценке графической модели издания всегда оценивается работа модульной сетки и чёткая система текстово-заголовочных и композиционных стилей. Если даже один из этих критериев отсутствует или не настроен, никакие «украшательства» не спасают.
А теперь редакторы и журналисты могут дальше не читать, потому что наступает время «куплетов» для дизайнеров. Будет много скучных иллюстраций и цифр.
,
,
СЕТКА СЕТКЕ РОЗНЬ
Модульная сетка должна не только помогать читать, хотя, конечно же, это её наиглавнейшая задача. Качественная сетка ещё и помогает верстать.
За что мы в детстве любили конструкторы? Ну уж точно не за инструкции с картинками. Построенные по схемам грузовички быстро надоедали. Главная ценность заключалась в одинаковых пазах и выступах. Можно было придумывать и собирать свои фантастические машины. Разбирать и собирать новые шедевры.
Одно из достоинств модульной сетки — тоже в одинаковых ячейках.
Посмотрите на иллюстрацию 1. На ней — фрагменты двух по сути одинаковых модульных сеток. Одна привычно разбита на пять колонок, а вторая — рассчитана. В Adobe InDesign мы можем включить чудесную команду «Просмотр» — «Сетка и направляющие» — «Привязать к сетке документа» (иллюстрация 2) — и процесс вёрстки перестанет быть игрой в «попади сюда». Ваши элементы — окна с текстами и заголовками, иллюстрации — станут сами «приклеиваться» к сетке.
,
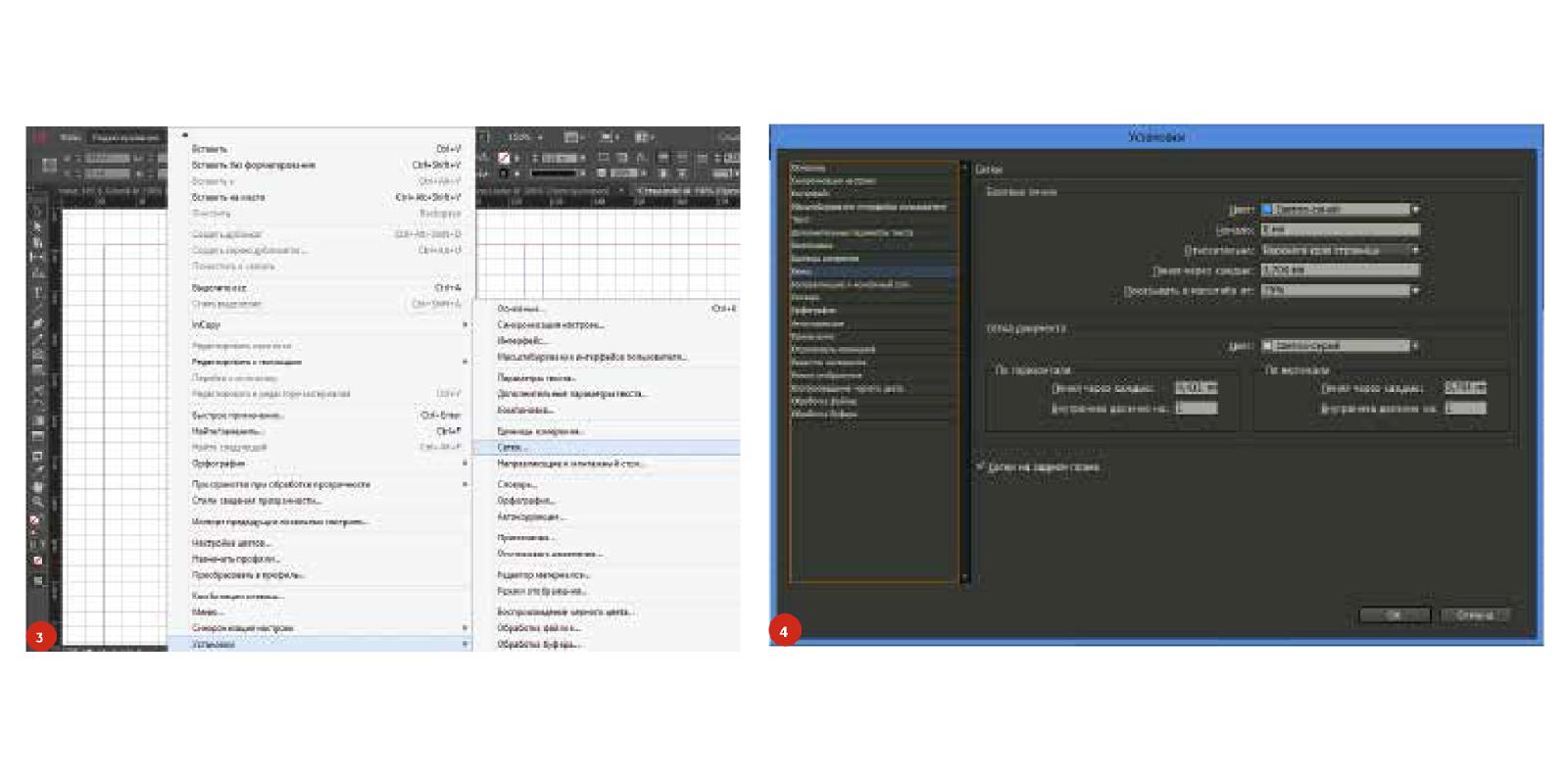
Если по горизонтали рассчитать ячейки просто — тут «работает» элементарная математика, то по вертикали высота каждой ячейки в сетке документа должна быть равной интерлиньяжу основного текста. Если он у вас 10 пунктов, то высота ячейки должна быть равной 3,528 мм. Если 10,5 пункта — 3,704 мм. И этот параметр необходимо заложить в установках самого документа: «Редактирование» — «Установки» — «Сетки» — «Линия через каждые» (в том числе по вертикали) (иллюстрация 3), где, к слову, прописывается и ширина ячейки («Линия через каждые» по горизонтали). В приведённом примере (иллюстрация 4) ширина ячейки составляет 4,411 мм, а высота (равна интерлиньяжу в 10,5 пункта) — 3,704 мм.
,
,
,
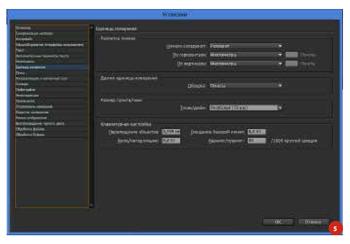
Есть ещё одна полезная установка — указание размера «шага» элементов по вертикали (иллюстрация 5): «Редактирование» — «Установки» — «Единицы измерения». Если в графе «Перемещение объектов» поставить значение высоты ячейки (величины интерлиньяжа основного текста), то любой выделенный объект в вёрстке при нажатии на клавиатуре стрелок «вверх» или «вниз» будет перемещаться ровно на один «шаг» модульной сетки. И не забудьте в этом же меню в графе «Базовые линии — Начало» выставить «0».
Выставляя потом значения полей в макете, руководствуйтесь именно сеткой документа, чтобы границы полей совпали с ячейками. И тогда у вас получится та самая аккуратная картинка, как на втором рисунке первой иллюстрации. Со всеми вытекающими полезными свойствами.
ПЛАВАНИЕ «НА СЛАДКОЕ»
Ну а теперь обещанная «плавающая сетка». Та самая, которая автоматически закладывает «воздушные коридоры» для эффективной навигации на полосах, то есть для чёткой иерархии публикаций. «Коридоры» будут
зрительно выделять ключевые материалы полосы или разворота.
В нашем примере это будет синхронизация пяти- и шестиколонника с интерлиньяжем основного текста в 10,5 пункта.
,
,
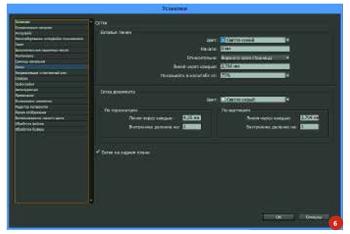
Условно параметры листа в нашей типографии — 289 на 420 мм. Их мы прописываем в меню «Файл» — «Параметры документа». Далее идём в уже привычное меню «Редактирование» — «Установки» — «Сетки» и выставляем в графе «Базовые линии — Линии через каждые» показатель 3,704 мм. В графе «Сетка документа» — «По вертикали» — «Линии через каждые» также ставим 3,704 мм. А вот в графе «Сетка документа» — «По горизонтали» — «Линии через каждые» указываем 4,25 мм (иллюстрация 6). Откуда появились эти 4,25 мм?
Так уж получается, что синхронизация пяти- и шестиколонника требует наличия в печатном поле 59 ячеек (есть ещё вариант — 87 ячеек, но при этом показателе межколонник очевидно будет чрезвычайно узким). Закладываем по бокам пять ячеек с внешней стороны листа и четыре ячейки — с внутренней стороны листа. Итого 59 ячеек печатного поля + 5 ячеек внешнего поля + 4 ячейки внутреннего поля = 68 ячеек. 289 мм делим на 68 ячеек и получаем ширину ячейки — 4,25 мм. Не забываем зайти в меню «Редактирование» — «Установки» — «Единицы измерения» — «Перемещение объектов» и поставить там значение нашего интерлиньяжа — 3,704 мм.
Второй шаг — выставление полей. Идём в меню «Макет» — «Поля и колонки» и сначала выставляем значения боковых полей. Снаружи — умножаем 4,25 мм на 5 ячеек и получаем 21,25 мм. Внутри — умножаем 4,25 мм на 4 ячейки и получаем ровно 17 мм.
Переходим к верхнему и нижнему полям. Верхнее поле у нас равно высоте 5 ячеек, то есть 3,704 мм умножаем на 5 ячеек и получаем 18,52 мм. А вот с полем снизу чуть сложнее. 420 мм высоты листа ровно на интерлиньяж нашего основного текста (3,704 мм) не делится. А значит, придётся вручную высчитать его значение, чтобы граница нижнего поля совпала с границей ячеек. В нашем случае это высота 5 ячеек и ещё одно «попугайное крылышко». Итого — 19,968 мм.
,
,
Тут же выставляем в ячейке «Средник» значение ширины ячейки — 4,25 мм. А в ячейке «Колонки» — «Количество» пишем «5» (иллюстрация 7).
Вуаля — перед нами результат точной модульной сетки, которая теперь сама будет нам помогать верстать.
Ну и на самое сладкое остаётся превратить наш обычный пятиколонник в самую настоящую «плавающую» модульную сетку. Для этого мы открываем меню «Макет» — «Создать направляющие». В открывшемся меню мы «работаем» только с графой «Колонки». Указываем их количество — 6. Значение средника — ширина нашей ячейки 4,25 мм. И в графе «Ограничить направляющие» ставим галочку в строчке «Полями».
А теперь посмотрите на результат — и колонки пятиколонника, и колонки шестиколонника совпадают с сеткой документа.
Остаётся самое простое — расчертить нашу сетку на горизонтальные кирпичики — на те самые модули, из-за которых модульная сетка и получила своё название.
Для этого просто расставляем горизонтальные направляющие, деля нашу полосу на кирпичики высотой в пять строчек основного текста (3,704 мм умножаем на 5 — получаем 18,52 мм). Между кирпичиками обязательно оставляем промежуток высотой в один интерлиньяж — 3,704 мм. Таким образом мы потом можем закрепить постоянные элементы вёрстки, а главное — фактически заложить основу для рекламных модулей. Теперь, если размеры модулей синхронизировать с кирпичиками, наша реклама не будет выглядеть «пятым колесом», всегда будет стоять ровно и аккуратно, словно новые постройки в нашем любимом детском конструкторе.
,