,
Согласно Маклюэну, контентом нового медиа всегда становится старое. Письмом записывали речь, на радио читали книги, по телевизору транслировали спектакли. Но потом каждое медиа раскрывает свои собственные особенности: новый интерфейс формирует новую логику потребления контента.
Дизайн сайтов в Интернете долгое время строился в логике свитка — прокручивающегося вниз текста. А структура и навигация контента строилась в логике книг: «главы» размещались на разных страницах, а на домашнюю страницу выносилось «оглавление» — список заголовков, которые одновременно были гиперссылками. В свою очередь, оглавление формировало «свиток» — прокручивающийся вниз список заглавий. Встречая такую структуру, мы можем легко угадать наследие письменной эпохи.
Эта логика навигации доминировала на сайтах СМИ до развития мобильного интернета. В 2012 году Нигерия стала первой страной в мире, где потребление интернета с мобильных устройств стало преобладать над потреблением с компьютеров. Сейчас мировое потребление интернета ускоренными темпами движется от десктопов к планшетам и смартфонам — особенно среди молодежи и в странах третьего мира. Эти две суперкатегории пользователей просто пропустили стадию настольных компьютеров.
А это значит, что происходит глобальная замена интерфейса. На смену клавиатуре с мышью приходит тачскрин. Вслед за этим тектоническим сдвигом происходит и изменение принципов навигационного дизайна. «Гутенберговский» дизайн навигации был настроен для глаз. Мобильный дизайн навигации настроен для пальцев. Распространение «пальцетыкательного» интерфейса привело к тому, что книжное оглавление (список, лента) сайтов СМИ меняется на плиточное (карточное).
,
,
Несмотря на то что новая логика дизайна вроде бы предназначена только для тачскринов, она оказала «обратное» влияние и на сайты, потребляемые с десктопов. Но в этом есть и практический смысл: плиточная верстка позволяет делать адаптивный дизайн, который выглядел бы одинаково и для мониторов, и для маленьких экранов.
Плиточная верстка открыла и собственные дизайнерские преимущества для СМИ. В качестве плитки можно использовать картинку, на которой пишутся заголовок, рубрика, иногда даже анонс. Кроме того, видеоролики, уже обязательные для каждого СМИ, тоже хорошо укладываются в геометрию плиточной верстки.
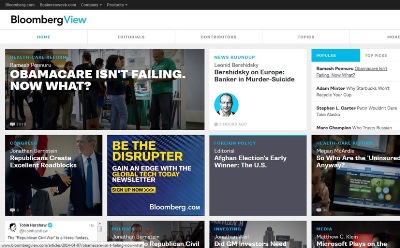
Так, за последние 4-5 лет тектонический сдвиг доминирующего интерфейса привел к изменению логики навигации. Одно из первых и уже классических решений плиточного дизайна предложил Bloomberg. Из российских СМИ в плиточном интерфейсе сразу выступила «Медуза».
,
,
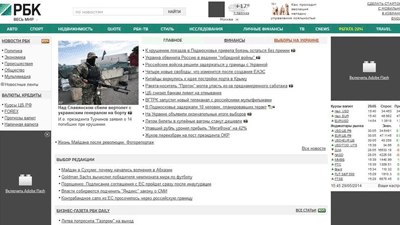
Примечательно, однако, что и лента (то есть классическое оглавление) тоже не сдается. Лента хороша там, где нужно давать новости, прежде всего в информационных агентствах. Характерный пример: РБК. С самого основания сайт агентства был ярчайшим воплощением гутенберговской логики оглавления. Домашняя страница сайта состояла из главной и нескольких второстепенных лент. После редизайна сайт РБК сочетает элементы плиточной верстки и ленты. Большие материалы представлены плиткой. Новости, главный информационный продукт сайта, — традиционной лентой. Любопытно, что даже в плиточной «Медузе» тоже присутствуют элементы ленты. Там, где нужно представить новости, ленточное оглавление идет внутри плитки.
,