В оформлении есть вещи, которые необходимы, чтобы дизайн был хорошим, а есть вещи, которые нужны, чтобы он не был плохим. Поэтому далее остановимся на мелочах, которые сами по себе не сделают дизайн ни эффектным, ни эффективным, но невнимание к которым способно испортить впечатление от всей работы. Так неровный шов, плохо подобранные нитки, дурная ткань и криво пришитый карман способны отвратить покупателя от самого изящного по задумке костюма. Ошибки, о которых я хочу поговорить, каждая в отдельности не катастрофична и даже при определенных обстоятельствах могут быть элементами стиля, осознанным и подчеркнутым отклонением от правила. Однако, когда их много и они регулярны, это создает накопленное ощущение некачественности продукта в целом.
,
,
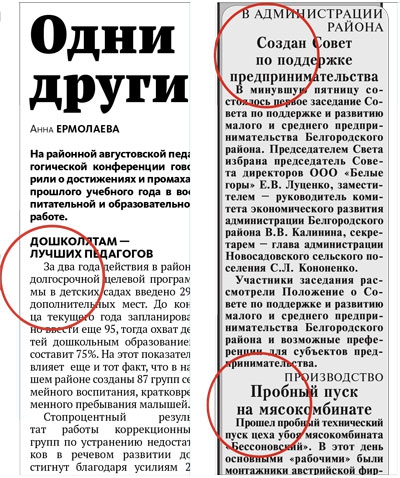
Красная строка в начале текста.
Функция красной строки — указывать на начало абзаца. В красной строке нет необходимости, если речь идет о начале текста, начале главки.
В этих случаях и так понятно, откуда начинать чтение (в силу того, что этот абзац уже — первый).
Здесь красная строка еще и добавляет беспорядка в месиво из выключек (вправо и на центр). В узкой колонке при выключенном на центр заголовке красная строка противопоказана.
,
,
АБЗАЦЫ И ВЫКЛЮЧКА. Используя выключку для основного текста, отбивайте абзацы один от другого красной строкой или межабзацными отступами. Иначе все это выглядит как один бесконечный блок текста.
,
,
,
ОТСТУПЫ. Рамки и линейки разделяют пространство полосы на части и, таким образом, становятся для этих частей визуальной границей. Так же как на любой странице есть поля (расстояние между границей страницы и ее содержанием), у каждой из этих частей тоже должны быть поля. Нельзя прилеплять текст к рамкам и линейкам, так же как нельзя прилеплять его к границам страницы. В общем случае ориентируйтесь на ширину вашего стандартного межколонника: оптимальный отступ от линеек или рамок будет примерно равен этому размеру или может быть больше его, если это необходимо для отделения блоков текста «воздухом». Все эти размеры задаются модульной сеткой.
,
,
,
,
,
,
Расстояние между заголовком и текстом. Расстояние между строками в общем случае не должно быть больше расстояния между заголовком и первой строкой текста. Иначе нижняя строка заголовочного блока визуально «отваливается». Второй элемент: разрабатывая стиль для заголовка, проверяйте, как он будет работать, когда в последней строке заголовочного комплекса есть нижние выступающие элементы, а в первой строке текста — заглавные буквы. На примере видно, что во втором заголовке, как кажется, проблем нет, но если посмотреть на первый — ножки букв «у» почти приклеиваются к заглавным «У» и «Р». (Особенность русского алфавита такова, что у букв вообще много нисходящих элементов. Причем у разных гарнитур, в зависимости от замысла создателей, они могут быть чуть длиннее или чуть короче.) Аналогичные соображения должны учитываться и когда вы определяете интерлиньяж основного текста.
Разрушение колонки. Не делайте врезок в узкую колонку. Если без врезки ну совсем не обойтись, от ширины стандартной узкой колонки (при пяти-шестиколонной верстке) врезка может занимать не более трети. Иначе и текст будет покорежен, и колонка разрушена. Если колонка короткая (как на этом примере), не используйте врезку вообще. Лучше поставьте фотографию на ширину колонки.
,
,
,
ПОЛУЖИРНОСТЬ. Жирные, полужирные и курсивные начертания не предназначены для набора текста. Они нужны для выделения внутри обычного набора: несколько слов, максимум — фраза. Иначе они теряют свою функциональность и даже затрудняют чтение. Более того, если вы таким образом оформляете первый абзац, он визуально отделяется от как бы вводки (это никакая не вводка, конечно, в данном случае). Если уж вы используете «вводки», то делайте их не длиннее пяти-шести строк узкой колонки и пишите текст так, чтобы человек спокойно мог начать чтение со второго абзаца, такую «вводку» пропустив.
,