Шрифтовые пары — базовая, но от этого не менее значимая оформительская техника. Их использование улучшит восприятие текста читателем и сможет стать важной частью визуальной идентификации вашего медиа.
Специально для Setka Blog типограф Юрий Остроменцкий рассказал о том, зачем нужны шрифтовые пары, как их применять и почему можно обойтись без них или, наоборот, расширить наборный парк до десятков шрифтов.
Зачем нужны шрифтовые пары
Шрифтовые пары нужны для того, чтобы разделять большое и маленькое, главное и второстепенное, литературное и фактологическое. Но я бы не сказал, что существует объективная необходимость строить типографику любого проекта именно на паре шрифтов. Можно обойтись одним шрифтом, а можно использовать десять или менять весь парк шрифтов от номера к номеру.
Важно понимать, зачем нужен тот или другой шрифт, какую роль он играет. Чаще всего выбираются шрифт для крупных высказываний и шрифт для основного набора и дополнительной информации. Шрифт для крупного набора может быть более декоративным, более эмоциональным, более «громким». А от шрифта для основного текста требуются универсальность и хорошая читабельность. Но, если нужно, можно все перевернуть с ног на голову.
О шрифтовых парах
Бессмысленно предлагать типографические решения для абстрактного издания: один и тот же шрифт может отлично работать в журнале про спорт, про детей, про новую западную литературу или про то, как стать космонавтом.
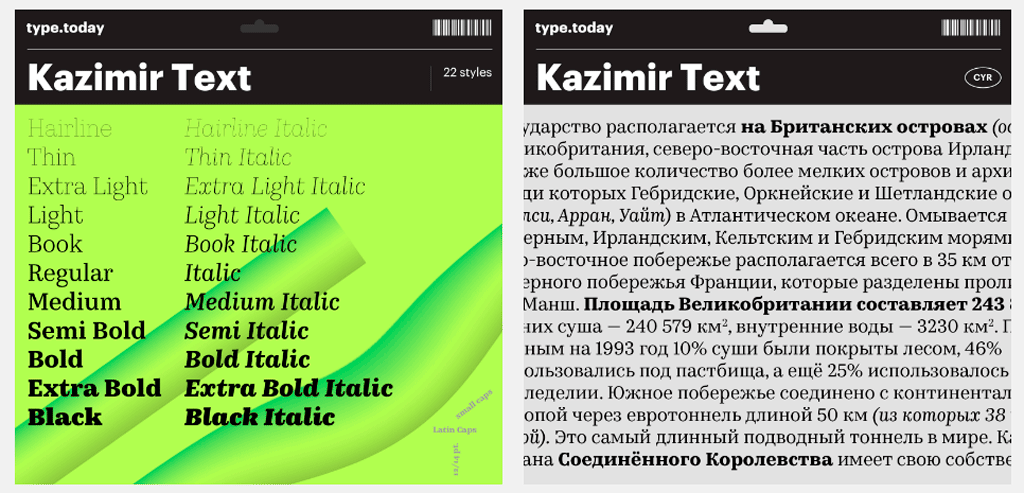
Конкретный шрифт и шрифтовую пару можно подобрать только в строго определенный проект с ясными задачами, идеологией, структурой и содержанием. А Graphik и Kazimir Text достаточно универсальны и отлично работают вместе.
,
,
Как создать целостный продукт
На мой взгляд, для издания и его читателей гораздо важнее интонация и то, Что написано, а не Чем. Если для создания правильной интонации необходимо в каждом выпуске менять парк шрифтов, значит, нужно именно так и делать. Например, испанский журнал Metropoli долгое время менял логотип в каждом номере, да и сейчас относится к нему достаточно вольно.
,
,
В T Magazine каждый сезон появляется новый акцидентный шрифт. Я не считал количество шрифтов в The New York, но думаю, что их там не меньше десяти.
Я понимаю, заявление о том, что можно в каждом выпуске полностью заменять все шрифты, выглядит довольно экстремистским. Но я уверен, что издание, которое готово себе это позволить может существовать. И оно всех победит.
Шрифт и другие элементы оформления
Заголовки, цитаты и выноски принято выделять для того, чтобы читатель мог понять, о чем материал, еще до полного погружения в текст. На уровне типографики это можно сделать любыми инструментами: шрифтом, размером, цветом, композицией, дополнительными типографическими элементами и т. д.
Можно сделать все издание не только одним шрифтом, но также одним кеглем и одним цветом. И это никому ничем не грозит, если сделано сознательно и отвечает поставленной задаче.
Помимо шрифта, существуют еще структура текста, формат издания, поля, отступы и множество других инструментов. Все они играют свою роль в процессе чтения, и каждый из этих инструментов можно настроить каким угодно образом. При этом выбор шрифта вполне может оказаться второстепенной задачей. Размер печатной полосы может быть важнее шрифта.
Как подбирать шрифт, подходящий под эмоцию
Понять, можно ли выразить определенную эмоцию определенным шрифтом, очень просто. Достаточно внимательно посмотреть на шрифт. Графика ровно для этого и существует и редко бывает нейтральной.
Советы начинающим редакторам
1 Я бы посоветовал сначала научиться решать простые задачи простыми методами.
2 Не пытайтесь набирать текст экспериментальными шрифтами.
3 Не делайте слишком выразительные межстрочные и межбуквенные расстояния.
4 Простые, универсальные шрифты сами в состоянии сделать набор читабельным, достаточно просто не мешать им.
5 Для всего остального нужны только глаза: необходимо внимательно посмотреть на шрифт, понять, почему он выглядит именно так, для чего он спроектирован и какие задачи способен решать. Все это есть в графике шрифта, его знаковом составе, наборе OpenType-фич и описании проекта.
,
Материал предоставлен компанией Setka, создающей инновационные продукты для современных медиа. Онлайн-редактор для digital-медиа Setka Editor позволяет создавать качественную и красивую верстку контента с помощью простых инструментов. Setka Workflow -– инструмент для командной работы в редакции, помогающий планировать выпуск материалов, следить за бюджетом и анализировать результат.
,