С картинки в твоем букваре начинается только родина. А вот графическая модель — с математики. Не со шрифтов, рамочек и линеек, а как раз с делений, умножений и сумм. Именно простейшая арифметика пятого класса средней школы обеспечивает качественное оформление печатного издания.
Типичное заблуждение региональных редакций заключается в следующем: там считают, что залог «фирменности» оформления больших центральных изданий — это высочайшие профессионалы, суперкомпьютеры и удивительные программы. Хорошая гипотеза для того, чтобы «умыть руки» и продолжать верстать свои газеты «на коленке». Больше ни для чего. Потому что и люди, и компьютеры, и программы у всех абсолютно одинаковы. Разве что зарплаты отличаются. Но речь ведь не об этом…
Любые начинания мы делаем с расчетов. Даже покупка ботинок не обходится без предварительного замера стопы. При этом верстать газеты и журналы мы почему-то предпочитаем «на глаз». Отсюда и «местечковость» оформления большинства региональных изданий.
С картинки в твоем букваре начинается только родина. А вот графическая модель — с математики. Не со шрифтов, рамочек и линеек, а как раз с делений, умножений и сумм. Именно простейшая арифметика пятого класса средней школы обеспечивает качественное оформление печатного издания.
Типичное заблуждение региональных редакций заключается в следующем: там считают, что залог «фирменности» оформления больших центральных изданий — это высочайшие профессионалы, суперкомпьютеры и удивительные программы. Хорошая гипотеза для того, чтобы «умыть руки» и продолжать верстать свои газеты «на коленке». Больше ни для чего. Потому что и люди, и компьютеры, и программы у всех абсолютно одинаковы. Разве что зарплаты отличаются. Но речь ведь не об этом…
,
,
Смягчить степень боли могу лишь одним — отсутствием расчетов страдают и некоторые федеральные издания, а также издания больших корпораций. Не поверите, «прореха» в графической модели изданий бросается в глаза даже у «Газпрома». Но это проблема «народного достояния», а не отговорка для того, чтобы ничего не делать.
Тут ведь и еще одна беда нас пожирает — газеты уже на самом дне пищевой цепочки СМИ. Выбраться оттуда уже нереально. Но на локальных территориях, где цифровые СМИ не развиваются из—за скудного рекламного потенциала, бумажные газеты еще поживут. И помочь своим читателям легче и комфортнее читать свои издания редакции могут самым простым способом — выстроить графическую модель по всем правилам математики.
Ключевой скелет любой графической модели издания — это модульная сетка и система текстово-заголовочных стилей. Если вы их правильно рассчитали, считайте, что уже обеспечили в своей газете или журнале тот самый «фирменный» порядок.
,
Рассчитываем модульную сетку
Именно рассчитываем. А не просто разбиваем полосу на колонки.
По вертикали: Изначально решите, какую ширину колонки вы примете за основу. Наиболее комфортна для чтения ширина колонки 5 см (плюс-минус). Для газеты формата А3 такую ширину дает самый обычный пятиколонник. При шестиколоннике (4 см) у вас будет много переносов в строках. Читать объемные тексты с большим количеством переносов утомительно. При четырехколоннике (6 см) раскрывается другая сторона медали — строка получается длинной, что также затрудняет чтение текстов. И вторая проблема четырехколонника — верстка становится невариативной. Шаг увеличения и уменьшения иллюстраций получается большой. Из-за совокупности всех плюсов и минусов большинство изданий, в том числе крупных западных газет, верстаются на основе обычного пятиколонника.
По горизонтали: А вот тут начинается та самая математика. Потому что наша задача — «поженить» сетку с системой текстово-заголовочных стилей. Только в этом случае на полосах будет строчка к строчке. Поэтому нам необходимо заложить горизонтальный «шаг» сетки, равный интерлиньяжу основного набора.
Подавляющая аудитория газет — люди уже преклонного возраста с ослабленным зрением. А значит, кегль основного набора берем не ниже 9 пунктов. При таком кегле оптимальным интерлиньяжем будет значение в 10,5 пунктов. Можно больше, но точно не меньше.
«Шаг» закладывается в сетке документа, особо ленивые могут заложить его в значениях базовых линий.
Далее — для систематизации рекламных продаж — формируем «кирпичики» рекламных модулей. Так будет проще продавать, верстать, встраивать их в редакционные полосы, планировать и вести их учет.
,
,
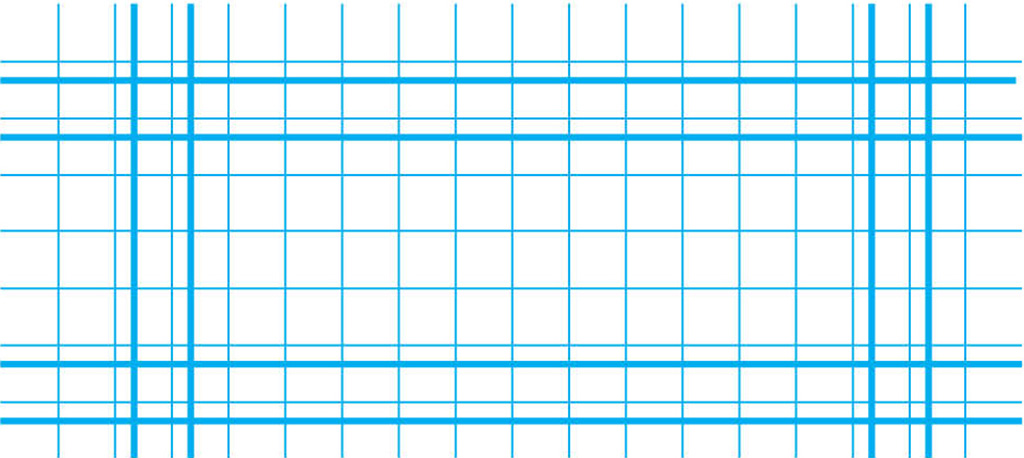
Если вы откроете InDesign и включите у себя на полосах одновременно отображение модульной сетки и сетки документа, то, скорее всего, увидите вот такую картину. Это сетка без расчета, которая выполняет свои функции лишь наполовину. Ведь расчет сетки позволяет не только выстраивать полосы, но и (!) быстрее и удобнее верстать. Все объекты «подтягиваются» к сетке документа. А если настроить шаг сетки в настройках, то многие операции при верстке можно будет совершать обычными кнопками на клавиатуре.
,
,
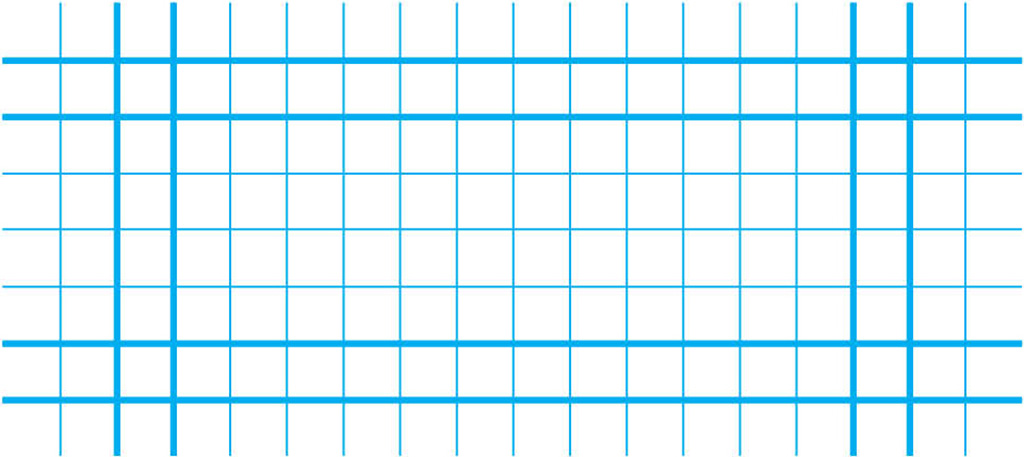
Вот так выглядит модульная сетка, синхронизированная с сеткой документа. Вот что видят перед собой верстальщики тех самых больших изданий, на которые мы хотим быть похожими.
,
Рассчитываем систему текстово-заголовочных стилей
Что у нас должно быть «в кармане»:
• заголовочные стили;
• стили основного набора (один или два — для набора текстов первого и второго планов, а также стиль для подачи текстов третьего плана в боковых колонках), в том числе лиды;
• стили второстепенных «точек входа» — рубрики, подзаголовки, цитаты…
• стили ремарочных текстов (справочные и тематические врезы, ремарки, комментарии).
А вот теперь главное правило — все эти стили должны быть синхронизированы с интерлиньяжем основного набора, а значит и с «шагом» модульной сетки.
Стили должны контрастно отличаться друг от друга, чтобы они не сливались, и служили читателю удобным ориентиром при чтении.
Для создания всей системы текстово-заголовочных стилей постарайтесь обойтись максимум двумя шрифтами. А значит, необходимо выбрать гарнитуры с наибольшим количеством начертаний, чтобы обеспечить контрастность подачи.
Ну и наконец «вишенка» — когда у вас готовы все расчеты, даже не пускайте в голову идею нарушить их (уменьшить кегль, сплющить, растянуть, поиграть с интерлиньяжем, расширить или уменьшить блок за пределы сетки…) под страхом редакторского намека «надо впихнуть».
,
,
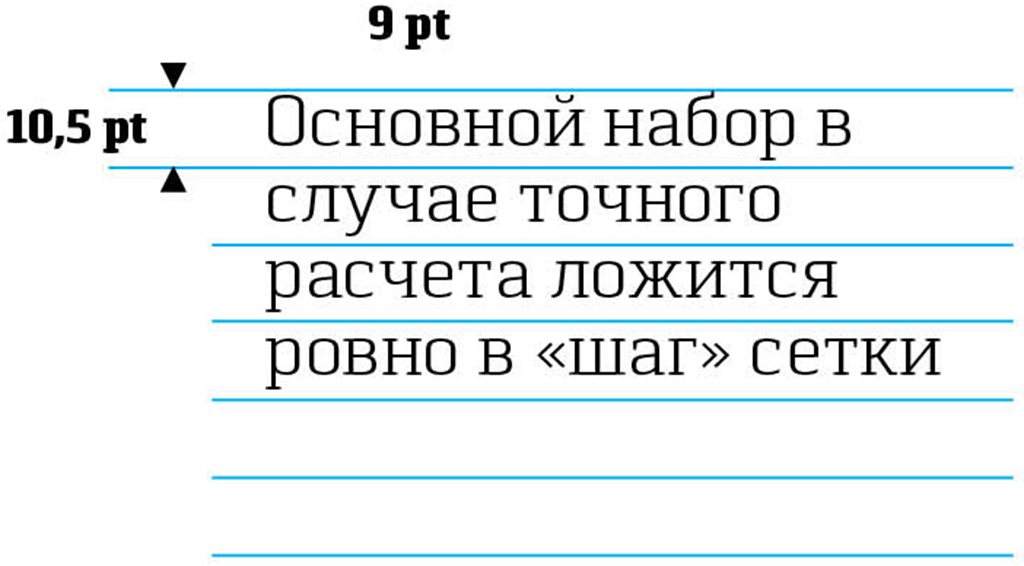
Это наша «точка отсчета» для расчета сетки. И для расчета всей системы стилей. Условно принимаем, что наш основной набор величиной в 9 pt с интерлиньяжем в 10,5 pt. Он ровно садится в один шаг сетки.
,
,
Чтобы технический набор (врезы, ремарки) не сливался с основным набором, делаем его чуть меньше. Но интерлиньяж не трогаем!
,
,
Заголовки для расширенных информаций в боковых колонках. Чтобы синхронизировать с шагом сетки, их интерлиньяж должен делиться цельным числом на интерлиньяж основного набора. А значит, его интерлиньяж будет 21 pt. С соответствующим интерлиньяжем.
,
,
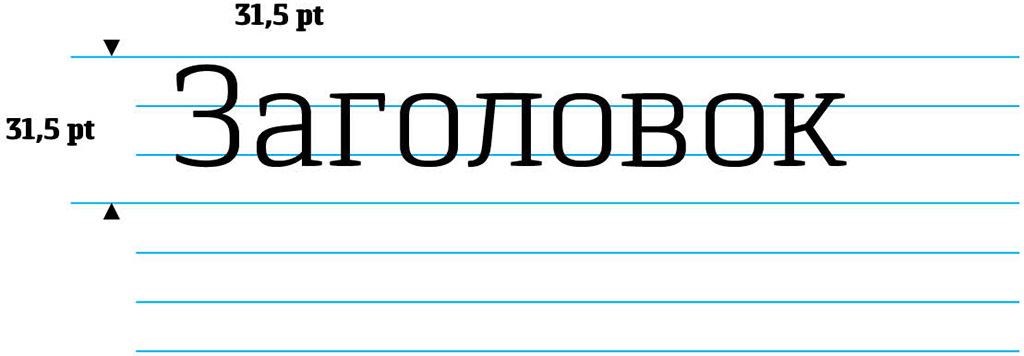
Заголовки для материалов второго плана в основном поле полосы. Прибавляем еще 10,5 pt. Получаем 31,5 pt.
,
,
Заголовки материалов первого плана. Добавляем искомые 10,5 pt, и получаем 42 pt.
,
,
Если после расчета сетки выстроить еще и «кирпичики» модулей, то будут счастливы все — верстальщики, рекламщик и рекламодатели. Потому что перед вами абсолютно понятная и простая система рекламных модулей.
,