Важность шрифта часто недооценивают. И это неправильно. Если шрифт нечитабелен, пользователь скорее всего откажется от чтения текста. А это — потерянные деньги и пустая трата времени автора.
Вообще типографика и шрифт — емкая и сложная тема, которую профессионалы изучают десятилетиями. В этом материалы мы расскажем про базовые принципы выбора шрифтов.
Андрей Абрамов, арт-директор дизайн-студии AIC:
Выбору шрифта важно уделять внимание. Большинство медиа — это текст. От используемого шрифта, его параметров и параметров набора человек может читать текст как быстро и гладко, так и спотыкаться о невыверенную типографику.
Типы шрифтов
Перед тем, как выбрать шрифт, нужно разобраться, что это такое. В типографике есть два понятия: гарнитура и шрифт.
Шрифт — начертание букв и знаков, которые вместе представляют цельную систему, как в стилистическом, так и в композиционном плане.
Гарнитура — объединение шрифтов, которые могут отличаться по начертанию и кеглю, но неизменно одинаковые по характеру рисунка. У каждой гарнитуры в обязательном порядке имеется свое название.
Проще говоря, Times New Roman — это гарнитура; а Times New Roman Bold — шрифт.
Существуют четыре основных типа гарнитур:
• Антиква, она же гарнитура c засечками, она же serif. Например, Garamond, Times New Roman, Georgia.
,
,
• Гротеск, она же гарнитура без засечек, она же sans-serif . Например, Verdana, Helvetica, Proxima Nova.
,
,
• Леттеринг, рукописная гарнитура.
,
,
• Декоративная гарнитура. Например, Intro, Calligraph Modern, Drum.
,
,
В медиа чаще всего используются гарнитуры антиква и гротеск.
Андрей Абрамов, арт-директор дизайн-студии AIC:
Выбор самой гарнитуры — вопрос вкуса и стиля медиа. Здесь стоит ориентироваться на ощущения. Я рекомендовал бы почитать историю понравившегося шрифта — как и для каких целей автор создал его. Как минимум, это поможет избежать казусов при общем взгляде на проект.
Шрифты различаются по нескольким параметрам:
• кегль — размер шрифта;
• начертание — прямой, курсивный, перечеркнутый;
• насыщенность — тонкий, жирный, полужирный;
• ширина — нормальный, узкий, широкий;
• четкость — четкий, размытый;
• контраст.
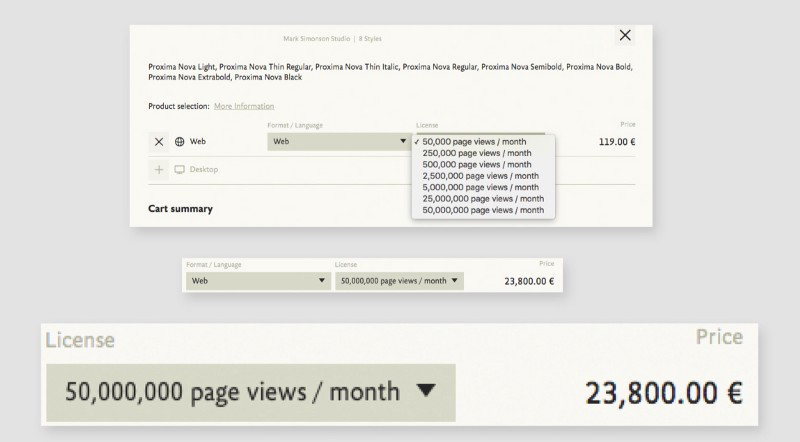
Перед тем, как выбрать шрифт, выясните, платный он или бесплатный. Если шрифт платный, нужно понять, какой у него тип лицензии. Это можно сделать на сайте myfonts.com.
Также существуют условно-бесплатные шрифты. Их можно использовать при соблюдении условий, выдвинутых правообладателем. Например, в некоммерческих целях.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Шрифт — объект авторского права. Покупая или загружая шрифт, вы приобретаете лицензию — право использовать данный шрифт. Шрифтовые компании следят за использованием своих работ и, за использование шрифтов без лицензии могут подать в суд и взыскать огромные штрафы.
Отличная новость — хороших бесплатных шрифтов (в том числе и кириллических) становится все больше и больше. Но лицензионное соглашение на них также стоит читать внимательно (например paratype.ru/help/license/ptfree.asp )
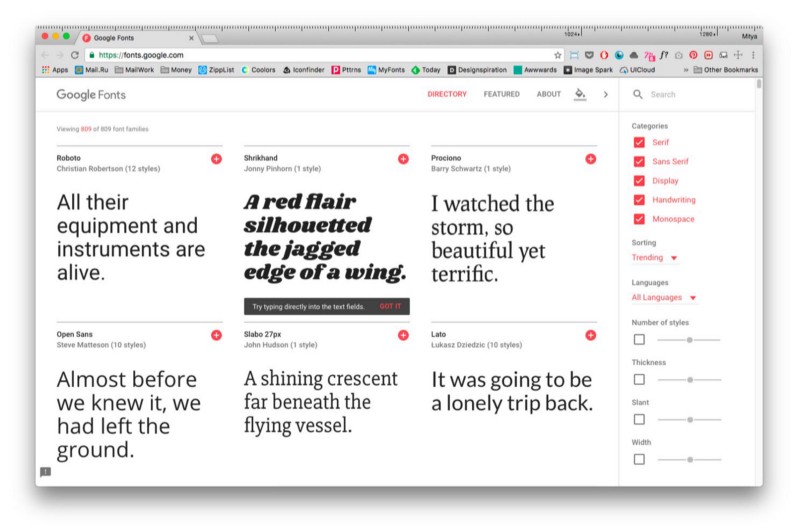
Бесплатные шрифты имеют лицензию, позволяющую использовать их в коммерческих и личных целях. Такие можно найти в библиотеке Google Fonts или на Behance в разделе Typography по запросу free.
Есть два основных вида лицензий на шрифты:
Настольная лицензия — вы скачиваете установочный файл шрифта и используете его в графических редакторах и для печати.
Веб-лицензия — для использования шрифта на сайте. Она делится на три вида:
• с оплатой за просмотры;
• с подпиской на определенный срок;
• с подпиской на тариф: внутри тарифа могут стоять ограничения по количеству просмотров или времени использования.
,
,
Самые читабельные шрифты
,
,
В 2002 году вышло исследование Sofraware Usability Research Laboratory уичитского университета о читабельности шрифтов. Команда исследователей сравнила несколько десятков шрифтов и пришла к выводу, что на экране компьютера лучше всего воспринимается Verdana 12-м кеглем.
Также исследователи сравнили несколько популярных шрифтов и пришли к выводу, что шрифты без засечек с экрана воспринимаются лучше.
Американская ассоциация писателей и художников тоже для онлайна рекомендует шрифты без засечек. Однако так считают не все — например, для основного текста Medium использует serif-шрифт Hebrew Michol.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Шрифт с засечками (антиква) по-прежнему широко используется как базовый шрифт в именитых медиа-изданиях (New York Times, The Guardian, Ведомости и многие другие). Вероятно, одна из причин, что это визуальное наследие из печатных изданий, когда практически все журналы и газеты были набраны антиквой. На уровне ощущений кажется, что антиква на сайте придает ему более строгий и деловой вид.
Самыми популярными шрифтами считаются Georgia, Verdana, Helvetica, Arial и Roboto.
Шрифт и верстка
Важно, чтобы шрифт встраивался в верстку. В первую очередь проверяйте, как выбранный шрифт отображается на разных устройствах. Есть гарнитуры, которые в разных обстоятельствах ведут себя по-разному: становятся жирными или, наоборот, слишком тонкими.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Обязательно проверяйте, как отображается шрифт во всех версиях браузеров ваших пользователей. Может оказаться, что часть аудитории сайта с трудом может читать материал из-за неправильного рендеринга шрифта на своих устройствах.
,
,
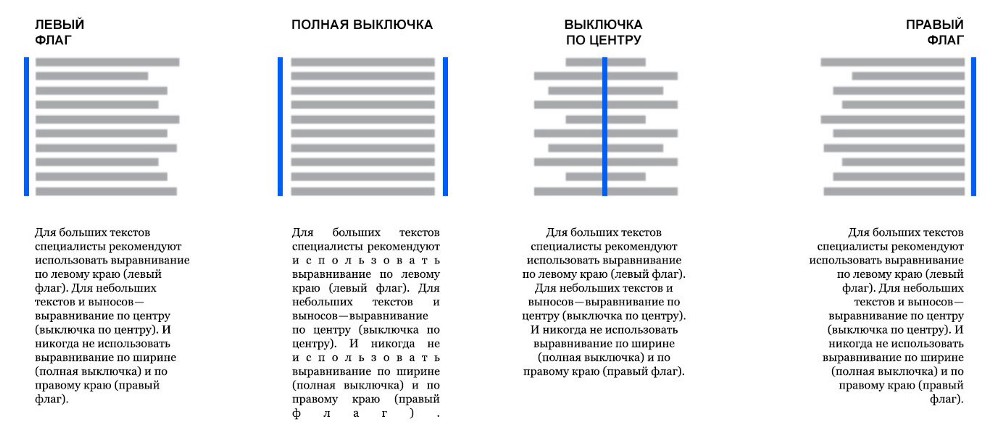
Для больших текстов специалисты рекомендуют использовать выравнивание по левому краю (левый флаг). Для небольших текстов и выносов — выравнивание по центру (выключка по центру). И никогда не использовать выравнивание по ширине (полная выключка) и по правому краю (правый флаг).
,
,
Андрей Абрамов, арт-директор дизайн-студии AIC:
В параметрах шрифта и набора рекомендую обратить внимание на ширину текстовой колонки и интерлиньяж (междустрочный интервал). Здесь советы простые: длина строки (с пробелами) для удобного перемещения взгляда — 50–80 символов; а интерлиньяж — 1.5–2–2.5 от размер кегля. Это объясняет, почему многие текстовые медиа делают узкую колонку. И здесь есть момент, про который в онлайне все забывают: чем длинее строка, тем больше интерлиньяж. Даже, если у вас есть межстрочный для одного кегля, это не значит, что стиль будет один для колонок разной ширины.
Для межбуквенного интервала тоже есть универсальные советы: чем меньше кегль, тем ближе разрядка к нулю или положительному значению; капс — разряжается. Дальше дело вкуса и выбранной стилистики.
Как выбрать шрифт
• Перед тем, как использовать шрифт, почитайте, что о нем говорят специалисты.
• Не воруйте шрифты.
• Если у вас не бюджета на покупку шрифта или разработку собственного, воспользуйтесь бесплатной библиотекой Google Fonts.
,
,
Проверяйте, как ведет себя шрифт на разных устройствах и в разных браузерых. Это поможет избежать неприятных неожиданностей.
• Чем меньше разрешение экрана, тем хуже видны засечки. Это делает шрифт нечитабельным.
• Используйте не больше двух шрифтов на одной странице.
• Черный на белом читается лучше, чем белый на черном.
• Не используйте выравнивание по ширине и правому краю. Для больших текстов — выравнивание по левому краю. Для коротких и выносов — выравнивание по центру.
• Для заголовков выносов, цитат и других крупных элементов используйте акцидентный шрифт.
• Идеальная длина строки — 50–80 символов.
Бонус
Если чувствуете желание и силу углубиться в понимание и историю шрифта, то есть 3 канонические книги:
,
,
Источник и иллюстрации: Медиатор Заходная иллюстрация: shutterstock.com