Сегодня профессия дизайнера пользовательских интерфейсов является одной из самых востребованных на медиарынке. Главной задачей UI-дизайнера (от англ. user interface — пользовательский интерфейс) является создание красивого, удобного и понятного визуального облика сайта, который будет ассоциироваться с представляемым брендом. Один из самых важных инструментов дизайнера – это цвет. Он является неотъемлемой частью визуального языка, который продакт-дизайнеры используют для общения со своей аудиторией.
В этом тексте мы рассмотрим 8 практических советов о том, как выбирать цвета и использовать их в UI-дизайне.
Сегодня профессия дизайнера пользовательских интерфейсов является одной из самых востребованных на медиарынке. Главной задачей UI-дизайнера (от англ. user interface — пользовательский интерфейс) является создание красивого, удобного и понятного визуального облика сайта, который будет ассоциироваться с представляемым брендом. Один из самых важных инструментов дизайнера – это цвет. Он является неотъемлемой частью визуального языка, который продакт-дизайнеры используют для общения со своей аудиторией.
В этом тексте мы рассмотрим 8 практических советов о том, как выбирать цвета и использовать их в UI-дизайне.
 Используйте фирменные цвета в качестве основы для вашей цветовой палитры
Используйте фирменные цвета в качестве основы для вашей цветовой палитры
Большинство брендов имеют определенную палитру фирменных цветов. Такие цвета обычно используются в логотипе, печатных и рекламных материалах, онлайн-версиях и упаковке. Стоит повторно обращаться к таким цветам в дизайне пользовательского интерфейса, потому что они делают его узнаваемым для людей, которые уже имеют представление о вашем бренде.
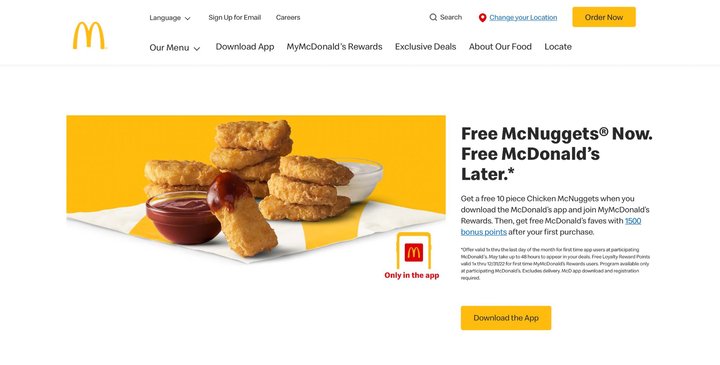
Например, вы можете использовать основной цвет бренда в качестве цвета для функциональных элементов, таких как кнопки призыва к действию (call-to-action button). Обратите внимание, как McDonald’s использует свой желтый цвет для оформления заказа и кнопки загрузки приложения на своем веб-сайте:
,
,
Как создать свою цветовую гамму на основе бренда?
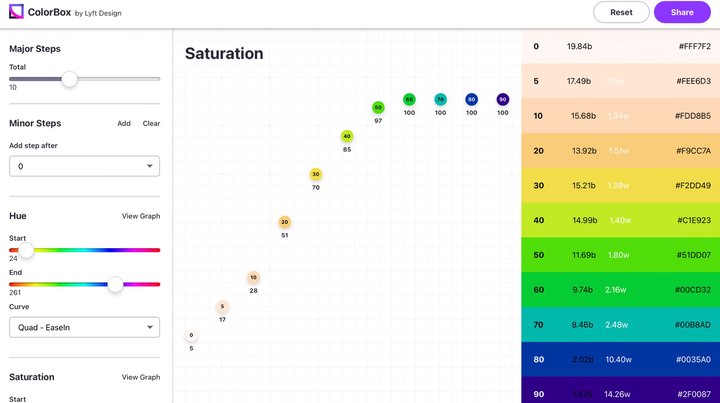
Вы можете использовать такой инструмент, как ColorBox от Lyft, для создания готовой цветовой схемы пользовательского интерфейса палитры вашего бренда. Определите начальный и конечный цвета из списка цветов вашего бренда, и система сгенерирует для вас схему.
,
,
 Вдохновляйтесь природой
Вдохновляйтесь природой
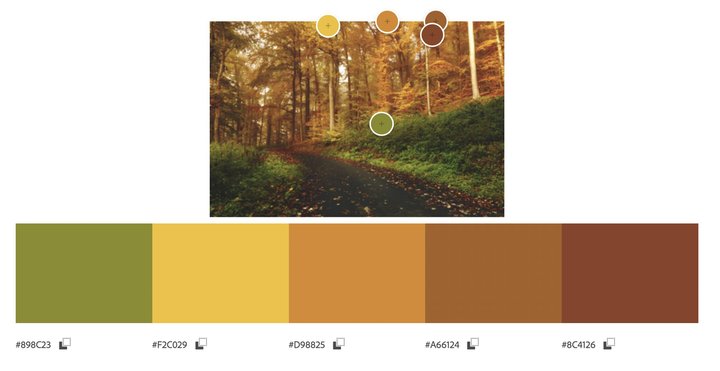
Что делать, если у вас нет определенных фирменных цветов? Вы можете черпать вдохновение у природы. Цветовые схемы, созданные с натуры, хороши тем, что они с самого начала правильно сбалансированы. Процесс создания цветовой схемы прост — нужно сделать снимок природы и извлечь из него цвета с помощью специальной программы, например, Adobe Extract Theme.
,
,
 Держитесь подальше от чистого черного текста
Держитесь подальше от чистого черного текста
Когда чтение занимает много времени, чистый черный текст (#000000) на белом фоне (#FFFFFF) может легко вызвать зрительное напряжение. Это происходит потому, что в таком случае создается контраст, что усложняет восприятие. Зачастую чистый черный цвет можно заменить темно-серым без каких-либо проблем с цветовой схемой пользовательского интерфейса.
,
,
 Ограничьте количество основных цветов
Ограничьте количество основных цветов
Основные цвета (как мы их здесь называем) — это те, что встречаются в вашем интерфейсе наиболее часто. Их другое название — базовые цвета.
Использование слишком большого количества основных цветов — одна из частых ошибок, которую допускают многие UI-дизайнеры. Избыток базовых цветов в интерфейсе равносилен отправке множества различных сигналов вашим пользователям. Рекомендуется начинать с небольшого количества основных цветов — выбирайте один или два, которые идеально представляют ваш бренд.
Каждый раз, когда вы думаете, что вам нужен другой основной или базовый цвет, вы должны остановить себя и поэкспериментировать с уже существующими оттенками. Все, что вам нужно сделать, это смешать основной цвет с белым (осветлить) или с черным (затемнить). Ниже приведен пример нескольких акцентов основного синего цвета, созданных с помощью Adobe Color.
,
,
 Установите правила использования отдельных цветов
Установите правила использования отдельных цветов
Цвет может служить проводником по сайту и помогает понять значение отдельных элементов пользовательского интерфейса. Например, когда пользователи узнают, что текст, выделенный синим цветом на вашем сайте, представляет собой ссылки, у них не возникнет никаких проблем с поиском ссылок. Но это работает только тогда, когда вы используете цвет последовательно.
Информацию о выделенных вами цветах и правилах их использования в пользовательском интерфейсе следует включить в руководство по дизайну вашего сайта и поделиться им со всеми людьми, участвующими в его разработке. Это увеличит вероятность того, что вся команда разработчиков будет следовать единым правилам.
 Убедитесь, что ваши цвета доступны
Убедитесь, что ваши цвета доступны
Доступный дизайн позволяет всем пользователям взаимодействовать с вашим продуктом, и цвет играет в этом чрезвычайно важную роль. Распространенной проблемой доступности многих пользовательских интерфейсов является плохой цветовой контраст. Это создает некомфортные условия для людей с нарушениями зрения, затрудняя различение информации на экране.
Вы должны постоянно проверять цветовой контраст текста и иконок в вашем пользовательском интерфейсе. Есть множество инструментов, которые могут в этом помочь. Например, с помощью WebAIM Contrast Check вы можете проверить, соответствует ли ваш пользовательский интерфейс Рекомендациям по обеспечению доступности веб-контента (WCAG).
,
,
 Не используйте только цвет для передачи состояния системы
Не используйте только цвет для передачи состояния системы
Никогда не используйте только цвет для передачи системных состояний, таких как ошибка, справка или успех. Пользователи с нарушениями зрения, например, красно-зеленым дальтонизмом, будут с трудом понимать, что происходит в пользовательском интерфейсе, просто потому что они не смогут различить цвета.
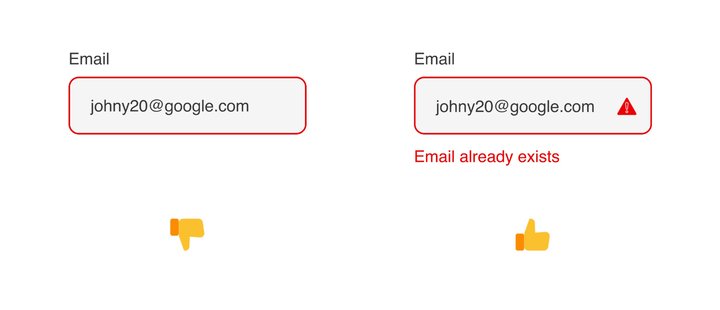
Когда вы показываете сообщение об ошибке или об успешной операции, всегда добавляйте сопроводительную надпись и значок, чтобы помочь пользователям понять, что происходит. Chrome DevTools предлагает инструменты, которые позволят вам попробовать использовать ваш продукт так, как это делают люди с ограниченными возможностями.
,
,
 Регулярно проводите инвентаризацию интерфейсов
Регулярно проводите инвентаризацию интерфейсов
Количество цветов, используемых в продукте, будет расти по мере его развития. Чем больше цветов вы добавляете, тем сложнее будет контролировать, как они используются. Вот почему рекомендуется провести процедуру инвентаризации интерфейса хотя бы один раз в течение цикла выпуска. Эта процедура позволяет вам классифицировать компоненты и стили, из которых состоит ваш продукт. Все, что вам нужно сделать, это использовать инструмент, который сообщит вам, сколько уникальных шрифтов, цветов и компонентов используется в вашем пользовательском интерфейсе. Помочь в этом может статистика CSS.
Цвет оказывает огромное влияние на восприятие продукта, являясь его основой наряду с типографикой, визуальным потоком и интервалами. Правильно подобранные цвета не только делают взаимодействие с сайтом более удобным, но и положительно влияют на пользовательский опыт.
Однако выбор правильных цветов — это не разовое занятие. Скорее всего, вам потребуется несколько попыток, прежде чем вы найдете цветовую палитру пользовательского интерфейса, которая хорошо подойдет вашей аудитории. Вот почему так важно собирать отзывы пользователей и вносить изменения на основе обратной связи.
,